Navigation
Click "MY PROFILE" to return to the "about me" page. Also below "MY PROFILE", you will find some of the projects, several unfinished, that I've been working on. Please click the different ones below (listed in no particular order) to see some of my progress.
Project: Box Model

For Epicodus, we learned about the "Box Model," which can be adjusted in the CSS. As each element on a webpage takes up space, the box model is used to describe the space around the element. This exercise helped me to practice using the box model (including margin, border, and padding). This allowed me to understand what each property manipulated.
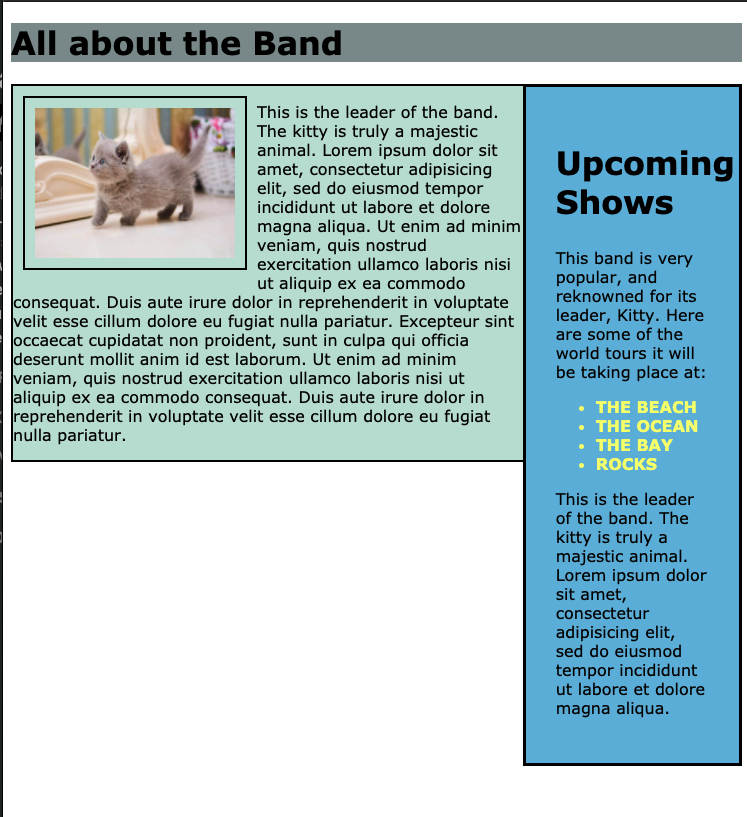
In my example website, I made a pretend "band page," with a kitten as the lead singer. Exercises included to add a sidebar with a border, padding margin, and a background color. Inside the sidebar were "pretend" locations for the tours of the band. Additionally, I practiced to add padding around the images on the band webpage.
- HTML
- CSS
Additionally please see the following links for both the Github page, and its respective repository.